Continuemos nuestro viaje en el mundo de las tablas, explorando nuevas formas de presentar los datos y tener un control preciso sobre el detalle. En esta ocasión, vamos a ver cómo hacer una Table pagination en Tableau.
¿Qué podemos hacer si tenemos una larga lista de datos y poco espacio para mostrarlos? Una solución podría ser repartir los valores en varias hojas y navegar entre ellas. Para eso, podemos crear una Table pagination. Se puede crear un selector que nos permita desplazarnos por las hojas, identificadas por números. Este es un sistema que estamos muy acostumbrados a ver cuando navegamos, por ejemplo, en páginas web.

Esta acción puede ser aún más eficaz si se combina con la funcionalidad de elegir cuántas filas se mostrarán en una sola hoja. Para saber más, puedes leer este artículo de nuestro blog.
La construcción de una pagination table requiere la creación de 4 hojas de trabajo: una para la tabla real, otra para el selector numérico, una hoja para la flecha derecha y otra para la flecha izquierda. Todo ello cobrará vida gracias a un sistema de acciones en el dashboard. ¿Estás preparado? ¡Vamos a ello!
Construir la tabla base
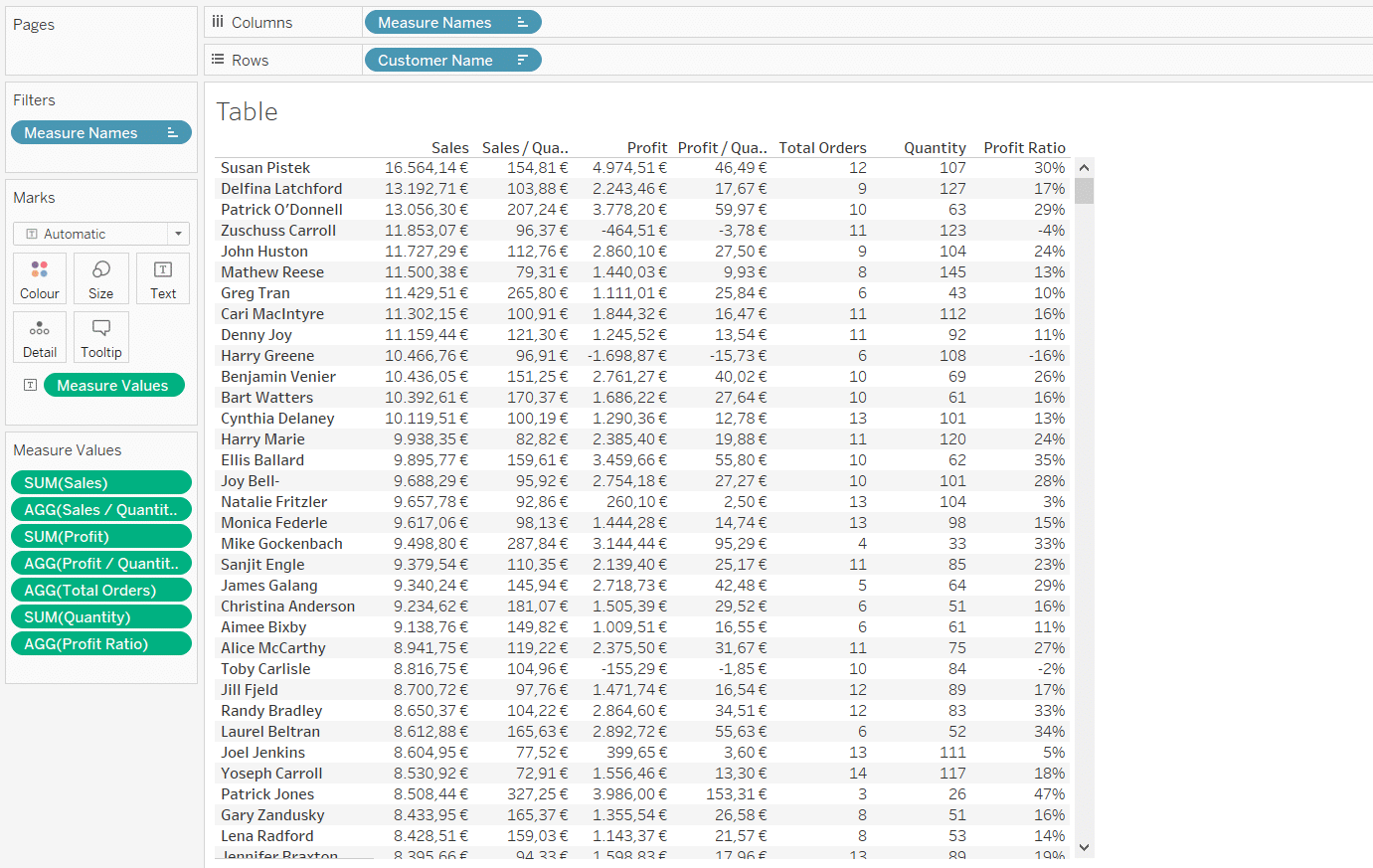
Crea una conexión con el conjunto de datos Sample – Superstore presente entre las fuentes de datos guardadas de Tableau. Abre una nueva hoja de cálculo y cámbiale el nombre a «Table». Arrastra Customer name a filas y ordena el campo por la suma de Sales. A continuación, crea las medidas necesarias para construir la tabla: tenemos la suma de Sales, la suma de Profit, la suma de Quantity, utilizadas como medidas básicas que forman parte de nuestra fuente de datos; en cambio, Ventas/Cantidad, Beneficios/Cantidad, Pedidos totales, Ratio de Beneficios, son campos que vamos a crear ahora:
Las ventas/cantidad se derivan de:
SUM([Sales])/SUM([Quantity])
La ganancia/cantidad viene de:
SUM([Profit])/SUM([Quantity])
El total de pedidos se deriva de:
COUNTD([Order ID])
Y, por último, el Ratio de Beneficio viene de:
SUMA([Profit])/SUMA([Sales])
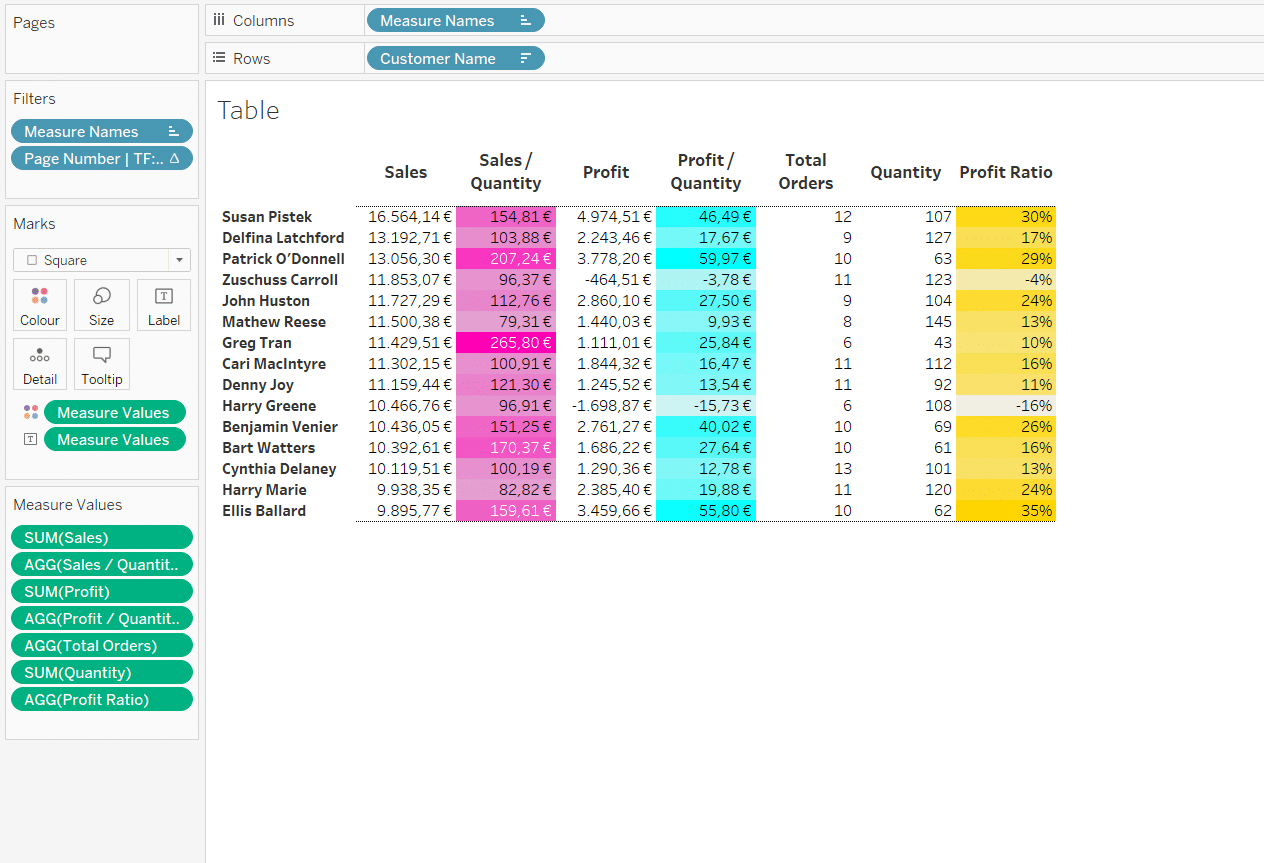
Ahora que todas las medidas han sido definidas, mueve Measure names a la columna y Measure values a la marca de texto. A continuación, arrastra Measure names a filtros, seleccionando las 7 medidas que queremos mostrar. Por último, reordena las medidas dentro de la tarjeta de Measure values.

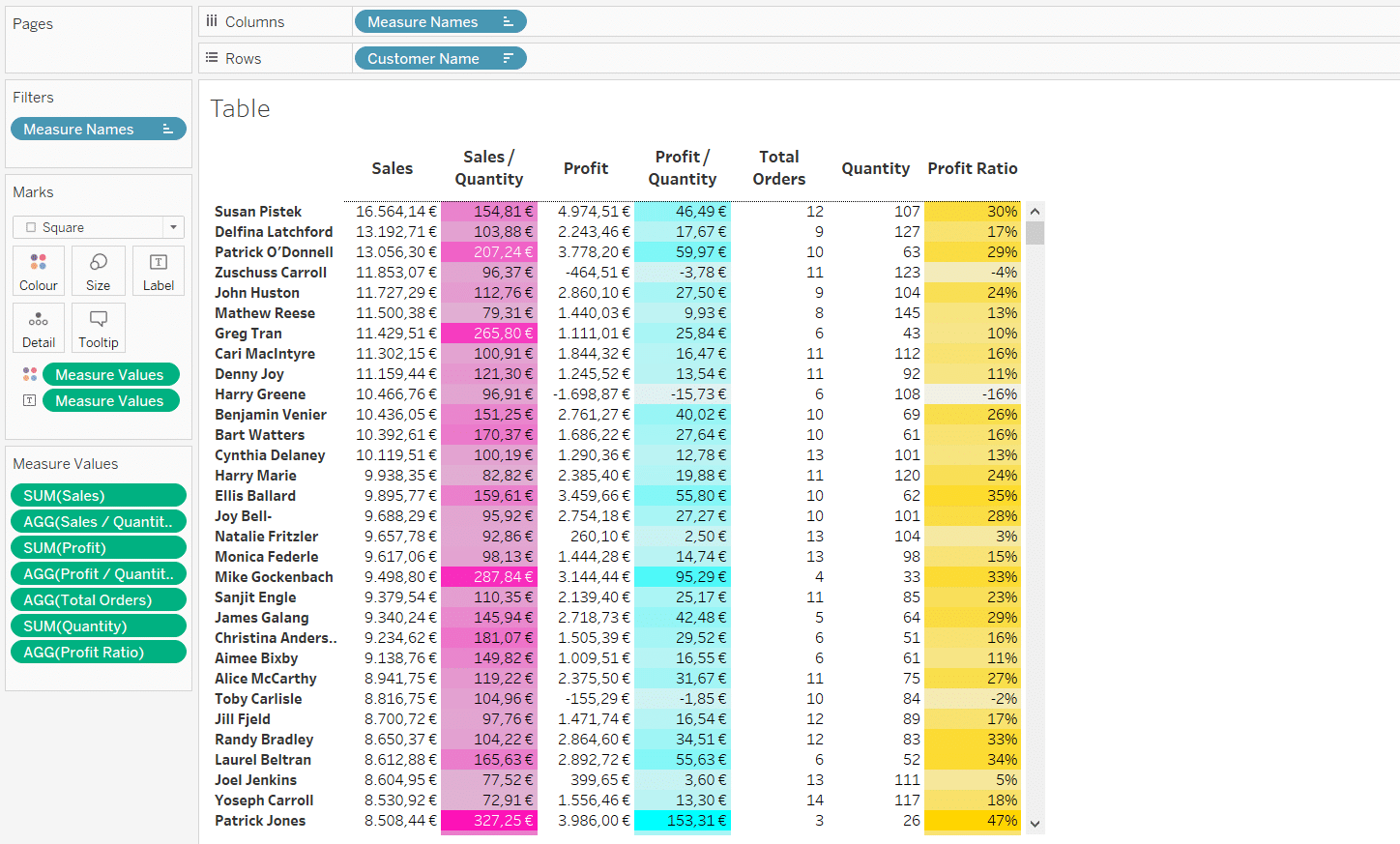
Ajusta el formato de la tabla a tu gusto. En este ejemplo, se ha cambiado el formato del texto y la tabla se ha transformado parcialmente en una tabla de resaltado. Para ello, cambia la marca de texto a cuadrado y pon valores de medida en la tarjeta color. Haz clic derecho en el símbolo del color junto al campo y selecciona «Usar leyendas separadas». Esto te permitirá editar las opciones de color para cada medida por separado.

Construcción de la estructura de numeración de páginas
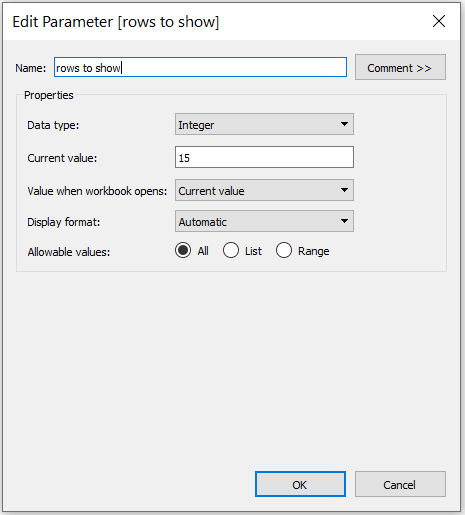
Primero crea un parámetro para indicar cuántas filas de la tabla se mostrarán. Establécelo como un número entero y, para empezar, indica 15 como valor. No te preocupes, puedes cambiar este número más adelante. Llámalo Rows to show.

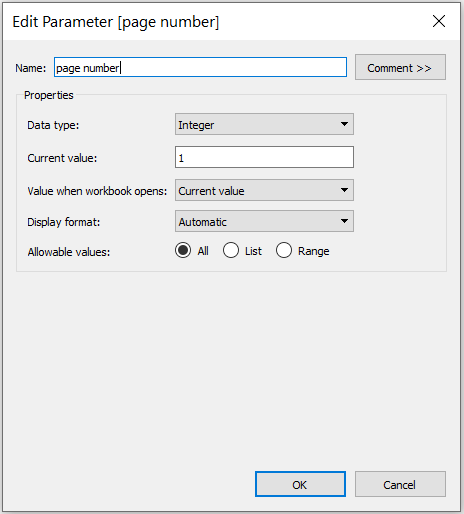
Además, crea un segundo parámetro llamado Page number, que se utilizará para indicar el número de la página y será útil más adelante. Establece el parámetro como un entero con el valor en 1.

Ahora vamos a construir la numeración de las páginas. Primero, crea un campo calculado llamado Customer Name | Index:
INDEX()
Simplemente aplica una función INDEX() a la tabla y será útil cuando se construyan otros cálculos.
Crea otro campo calculado llamado Page | Customer Name | Index, que se utilizará para detectar qué filas deben mostrarse en la tabla:
((([Customer Name | Index] – 1) – (([Customer Name | Index] – 1) % [rows to show]))/[rows to show]) +1
Ahora sólo necesitas crear un último campo calculado para identificar qué página mostrar. Crea un campo calculado booleano llamado Número de página | TF, basado en el parámetro Page number:
[Page | Customer Name | Index] = [page number]
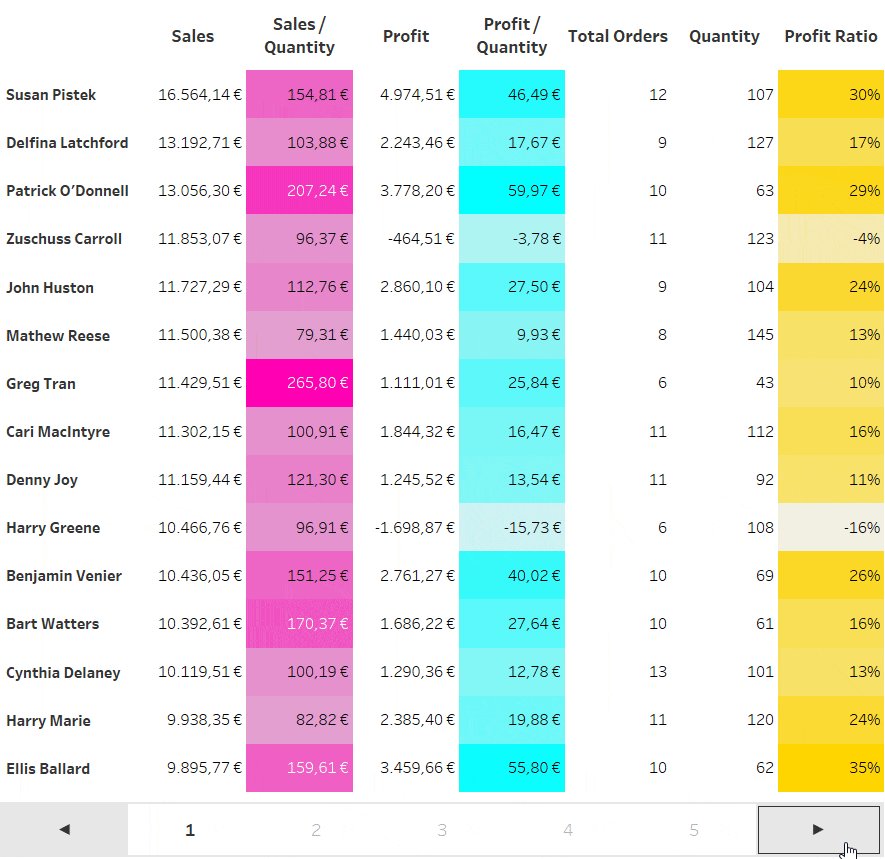
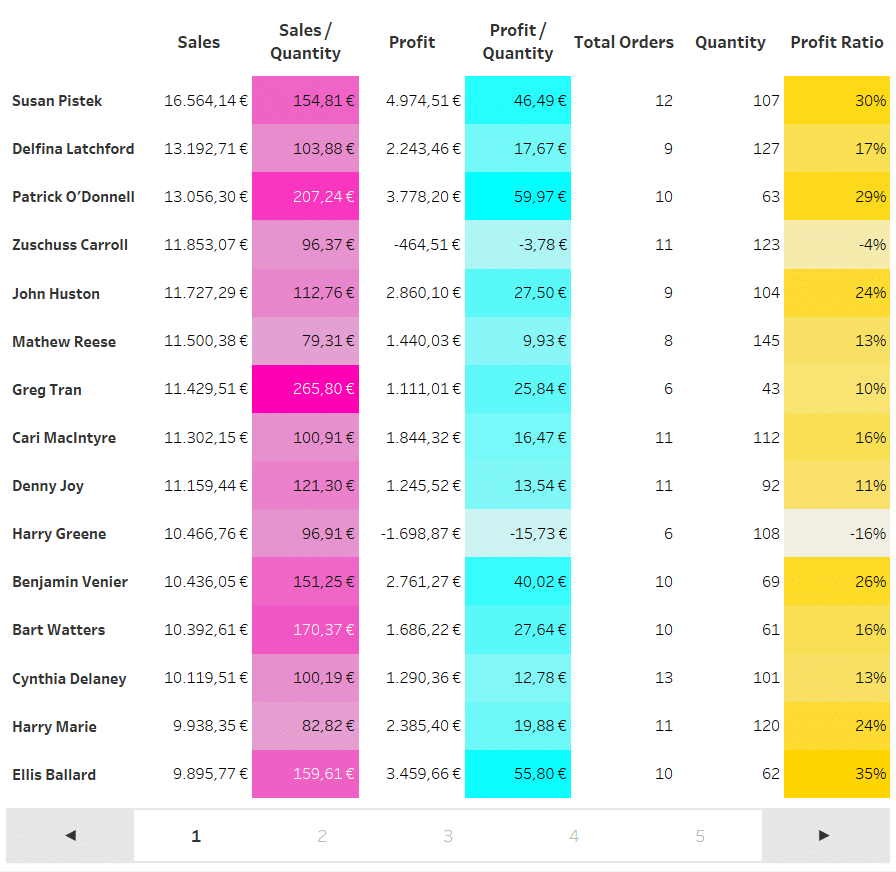
Añade el campo Page number | TF a los filtros y selecciona solamente TRUE. Ahora sólo verás 15 filas de la tabla que forman parte de la página 1. Esto proviene tanto del parámetro rows to show como de Page number. El resultado que obtendrás será el siguiente:

Construir la flecha izquierda
Ahora abre una segunda hoja y renómbrala como «Left arrow«. Añade ‘◄’ al texto y alinéalo para que quede en el centro.
A continuación, crea un campo calculado, llamado Page | – , que te permitirá restar una unidad al número de página, a menos que ya esté en el mínimo de la lista:
IF [page number] = 1
THEN 1
ELSE [page number] – 1
END
Ahora tenemos que añadir page | – a detalle.
Además, crea dos campos calculados más: TRUE, que contiene la función TRUE, y FALSE con la función FALSE. Lleva estos campos a detalle, también. No olvides desactivar la descripción emerge (o tooltip, en inglés) de esta hoja.

Construir la flecha derecha
Ahora vamos a construir la flecha derecha: Empieza creando una nueva hoja de trabajo y añade ‘►’ al texto, alineado y centrado en el centro.
A continuación, crea un campo calculado llamado Page | + . En este caso, el cálculo añadirá una unidad al número de página, a menos que esté en la parte superior de la lista:
IF [page number] = FLOOR({COUNTD([Customer Name])}/[rows to show]) +1
THEN FLOOR({COUNTD([Customer Name])}/[rows to show]) + 1
ELSE [page number] + 1
END
Añadir Page | +, TRUE y FALSE a la marca detalle. De nuevo, desactiva la descripción emergente de la hoja.

Construir el selector de números
El selector de números es el componente más complejo de construir. Tenemos que hacer que muestre la página seleccionada y todas las demás páginas, ofreciendo posibilidades de interacción. Además, es posible que la página seleccionada no esté siempre en el centro de la lista, por lo que debemos asegurarnos de que podamos resaltar la página correcta en el momento adecuado.
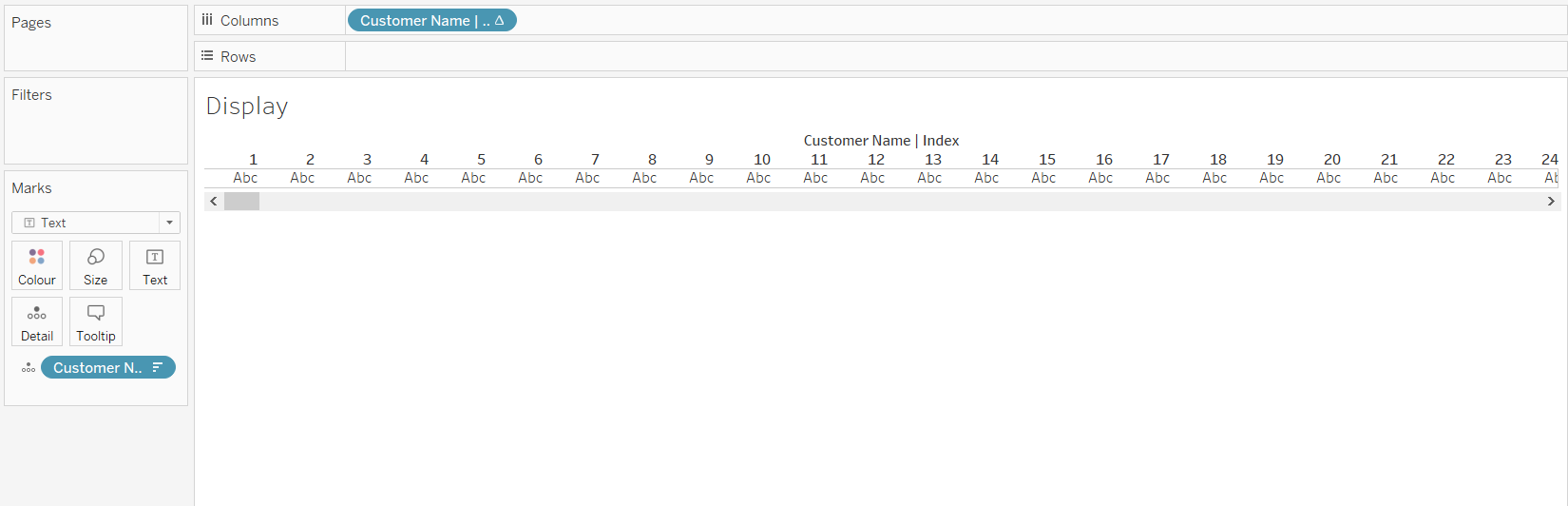
Empecemos creando una nueva hoja de cálculo llamada «Display». Trae Customer name a detalle, clasificado en orden descendente por SUM(Sales). A continuación, añade Customer Name | Index, estableciendo la medida como discreta. Edita el cálculo de la tabla, seleccionando «Specific dimensions” y habilitando la opción de Customer name. Establece la marca como texto y cambia el formato de los números, poniendo la fuente en negrita.
Cada valor del índice se deriva del rango y de la suma de las ventas. Ahora vamos a añadir texto a esta vista para identificar el número de página.
Crea dos campos calculados para las etiquetas: Label Page Number para la página seleccionada y Label Page Number Not para las páginas no seleccionadas.
Para Label Page Number:
IF [Page Number | TF]
THEN [page number]
END
Para Label Page Number Not
IF NOT [Page Number | TF]
THEN [Page | Customer Name | Index]
END
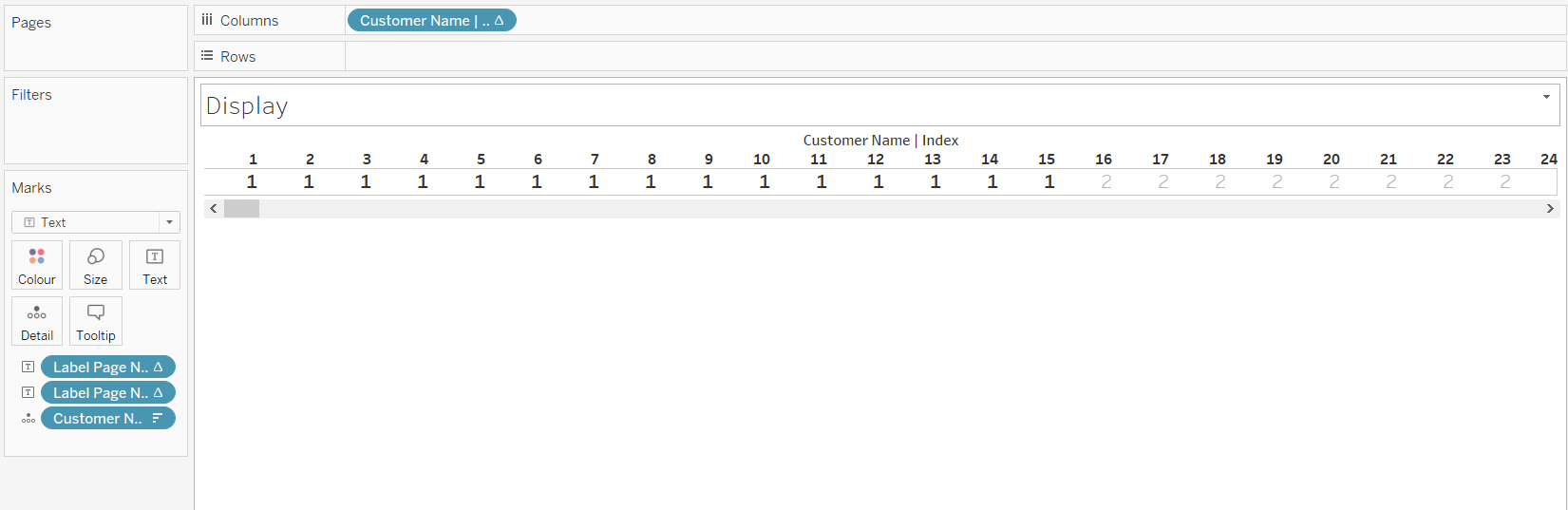
Arrastra ambos campos en la marca texto. Ponlos como campos de tipo discreto. Esto ayudará con el formato del número. Edítalo para crear un cálculo de la tabla y elige «Specific dimensions», habilitando la opción de Customer name para ambos campos.
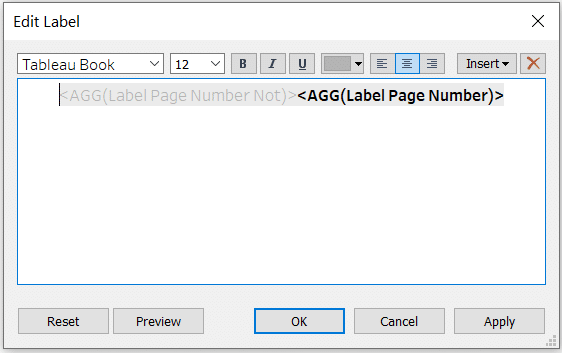
A partir de aquí, haz clic en el texto para editarlo. Coloca las dos dimensiones en la misma línea. Para Label Page Number Not elige un color gris claro, fuente Tableau Book, tamaño 11. Para Label Page Number escoge el color negro, fuente Tableau Semibold, tamaño 11.

El resultado que obtenemos es este:

Ahora mismo el campo Customer Name | Index muestra todos los clientes en cada página, pero para crear un selector numérico no necesitamos mostrar todos los clientes, sino un solo cliente por página. Lo mejor que podemos hacer es mostrar solamente el primer cliente en cada página, ya que la última página podría consistir sólo en ese único cliente.
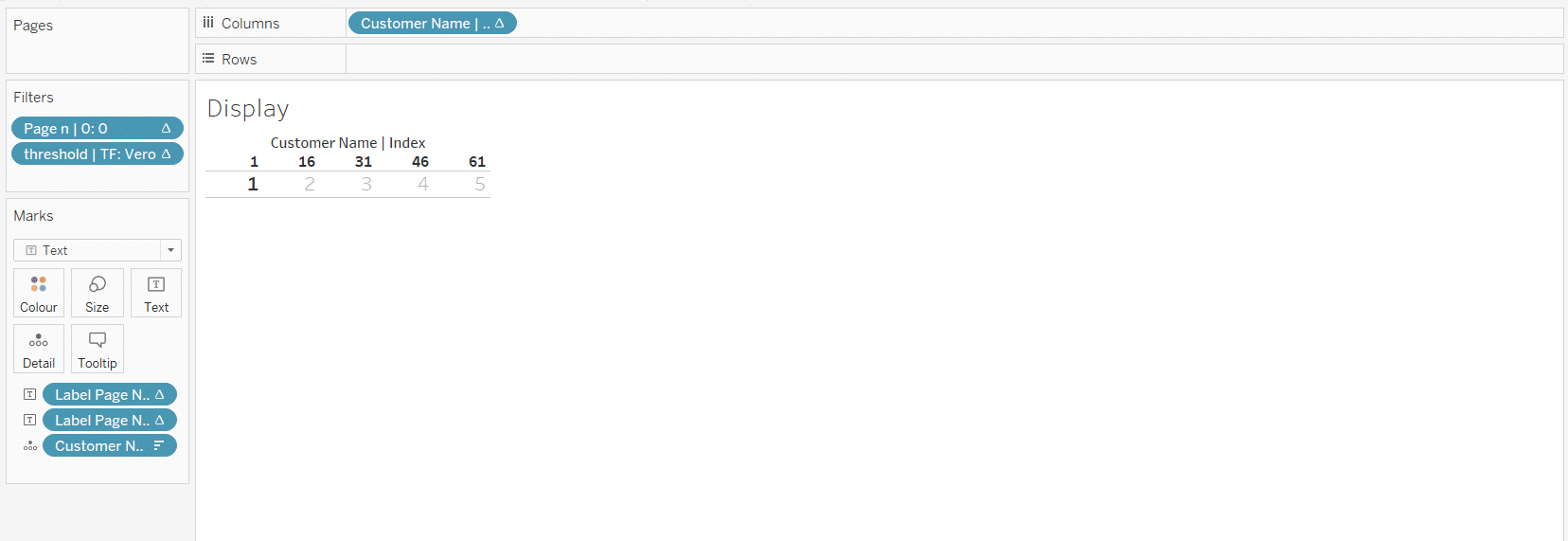
Así que cree el siguiente campo calculado, llamado Page n | 0
([Customer Name | Index] % [rows to show]) – 1
Transforma la medida de continua a discreta y lleva el campo a filtros, seleccionando sólo el valor 0. Edita el cálculo de la tabla y elige «Specific dimensions», habilitando la opción en Customer name. El resultado será el siguiente:

El último paso es el más difícil: Ahora tenemos que averiguar qué páginas mostrar. Para ello tenemos que establecer un rango, con un umbral inferior y un umbral superior. Para ello crea dos cálculos llamados threshold | bottom y threshold | top.
Para threshold | bottom:
IF [page number] < 3 THEN 1
ELSEIF [page number] > FLOOR({COUNTD([Customer Name])}/[rows to show]) – 1 THEN FLOOR({COUNTD([Customer Name])}/[rows to show]) – 3
ELSE [page number] – 2
END
Para threshold | top:
IF [page number] > FLOOR({COUNTD([Customer Name])}/[rows to show]) – 1
THEN FLOOR({COUNTD([Customer Name])}/[rows to show]) + 1
ELSEIF [page number] < 3THEN 5ELSE [page number] + 2
END
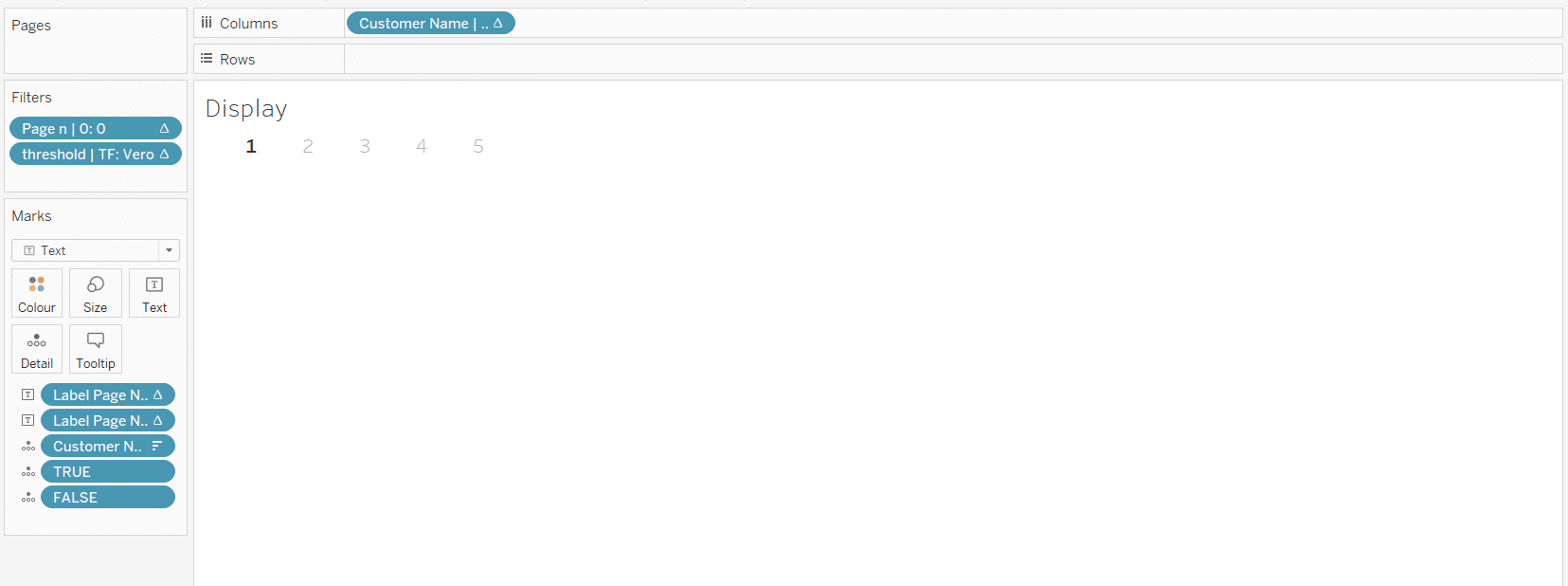
Por último, crea el campo calculado que definirá los límites superior e inferior, llamado threshold | TF
[Page | Customer Name | Index] >= MIN([threshold | bottom]) AND [Page | Customer Name | Index] <= MIN([threshold | top])
Arrastra threshold | TF a filtros, ponlo en «TRUE» y modifica el cálculo de la tabla, eligiendo «Specific dimensions» y activando la opción para Customer name. El resultado será el siguiente:

El último paso es el de arreglar el formato, eliminando los separadores de línea y ocultando las cabeceras. Alinea el texto para que quede centrado. Desactiva la descripción emergente.
Por último, coloca los campos TRUE y FALSE en detalle.

Construir el dashboard
Crea un nuevo dashboard, arrastra la tabla al lienzo y añade un contenedor horizontal debajo. Añade en orden las hojas «Left arrow«, «Display» y «Right arrow» en el contenedor. Elimina el relleno interior y exterior de las tres hojas y establece todas las vistas, incluida la tabla, en «vista completa». Establece un borde gris claro en todo el contenedor inferior y añade un fondo gris claro a ambas flechas. Nota: para que quede bien, las hojas con flechas deben tener el fondo de la hoja de trabajo establecido en «ninguno».

Definir la interactividad
Ahora podemos centrarnos en los últimos pasos, es decir, en la definición de las acciones que permiten que las flechas y la pantalla interactúen con la tabla.
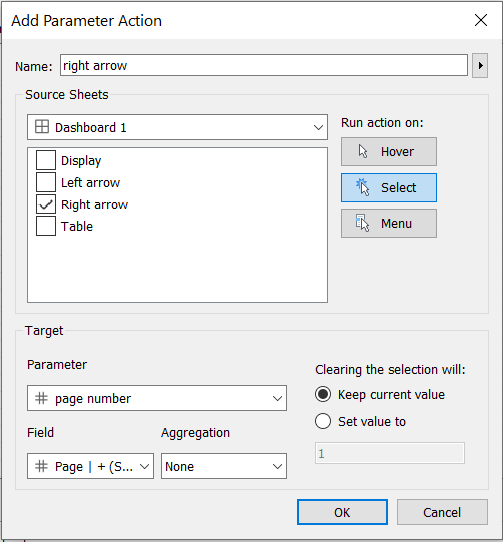
Establece la primera acción de parámetro para right arrow. Crea un conjunto de acciones para seleccionar y basado en la hoja «right arrow» que actúa sobre el parámetro page number basado en el campo Page | +, sin ninguna agregación.

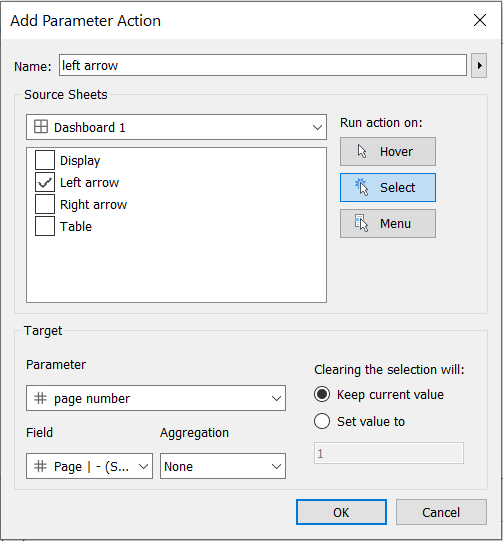
El segundo parámetro de acción será para left arrow. Crea un conjunto de acciones para seleccionar y basado en la hoja left arrow que actúe sobre el parámetro page number basado en el campo Page | –, sin ninguna agregación.

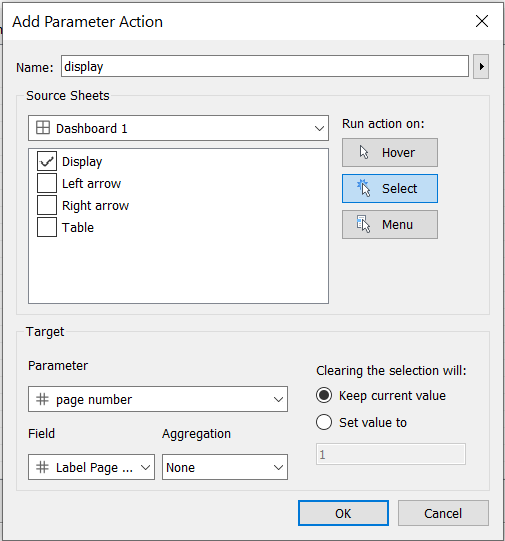
A continuación, establece la acción del parámetro para Display. Crea un conjunto de acciones para seleccionar y basado en la hoja «Display» que actúe sobre el parámetro page number basado en el campo Label Page Number Not, sin ninguna agregación.

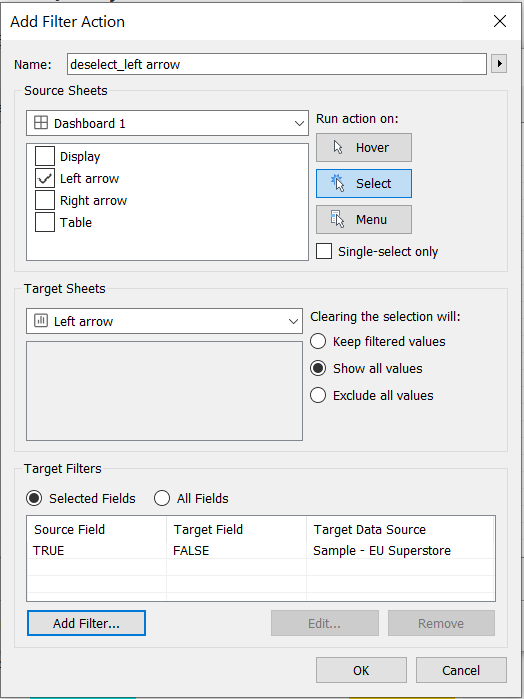
Por último, tenemos que crear 3 acciones de filtrado diferentes, una por cada hoja, con la acción de parámetro activa, para permitir la deselección automática del botón. Crea estas acciones de filtrado estableciendo como origen la hoja elegida en el dashboard y, como destino, la propia hoja fuera del dashboard. Establece los filtros de destino basados en el campo TRUE cuando sea igual a FALSE y define que la acción se ejecute al seleccionar. Repite esta operación para las 3 hojas.

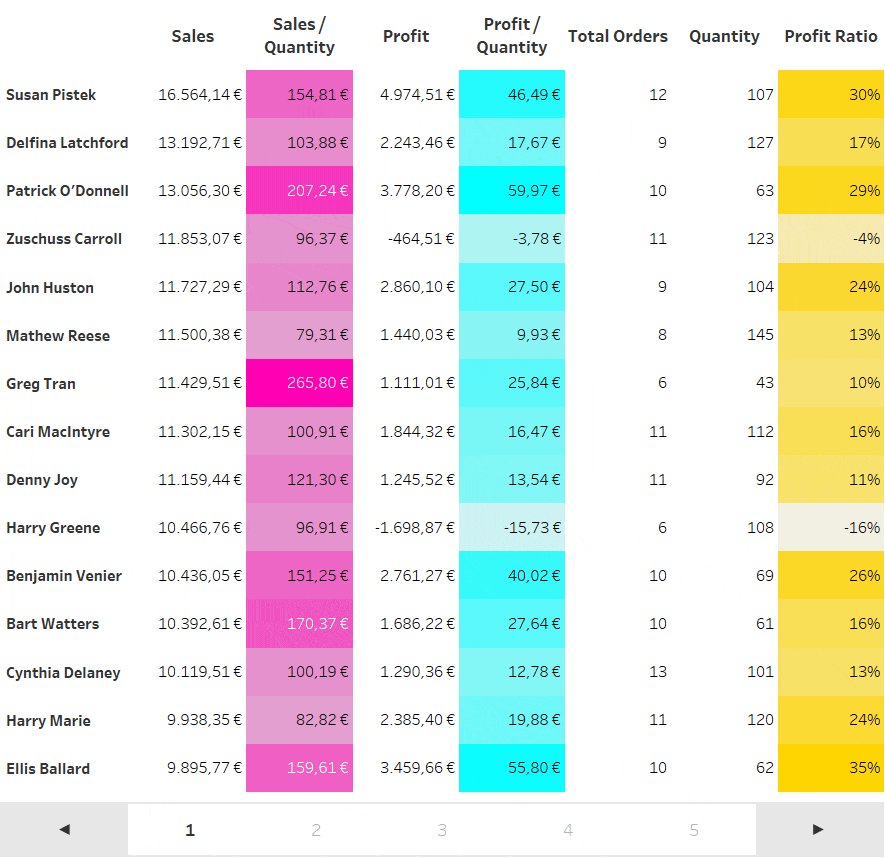
¡Y aquí está el resultado final! Ahora puedes navegar por la tabla horizontalmente mostrando 15 registros por hoja.
Puedes seguirnos en nuestras redes sociales de Linkedin y Facebook, para aprender más sobre Tableau.




