En el mundo de la visualización de datos, el color no es sólo un elemento estético, sino que también cambia el significado de lo que se representa. De hecho, permite enfocar la mirada de los usuarios directamente a la información clave, o puede resaltar problemas, describir relaciones y mucho más.
El objetivo de cualquier dashboard es contar una historia utilizando datos y proporcionar información sobre esos datos. Un uso claro del color en el diseño del dashboard puede ayudar a contar la historia de la mejor manera posible, resaltando los elementos más significativos e importantes.
Cuando se presenta una historia basada en datos, el color es una herramienta de comunicación esencial. Por eso, a la hora de diseñar dashboards, la elección y la aplicación del color son cruciales. Ignorar este aspecto puede llevar a confusión y a una mala comprensión por parte del usuario, con la consiguiente pérdida de tiempo y recursos.
La imagen corporativa es importante.
Empieza a buscar la combinación de colores utilizando tus propias directrices de color o las de tu cliente. Intenta encontrar el perfil de color de la empresa, que incluirá los valores de color (CMYK, RGB o HEX) y los porcentajes para recrear los colores en el salpicadero. Identifique el color principal (normalmente el que destaca en el logotipo) y utilícelo como color de acento en los cuadros de mando para llamar la atención sobre la información más crítica. A continuación, selecciona colores secundarios del dashboard que complementen el color en función del efecto que quieras conseguir: una paleta con colores similares hará que los análisis sean más uniformes, mientras que el uso de colores complementarios hará que resalten las diferencias.

Menos es más: sin excepciones
La gama de colores debe ser limitada. El error más común que se suele cometer al crear cuadros de mando e informes es el uso excesivo de colores. Si hay demasiados colores en el dashboard, nada destacará sobre el resto.
En las visualizaciones, elige un máximo de seis colores diferentes. Los tonos neutros son preferibles a los colores vivos o brillantes. Utiliza colores vivos y brillantes para llamar la atención sobre los valores atípicos o las partes que invitan a la acción.
Además, hay que tener en cuenta que cada color de una visualización de datos debe tener una finalidad. Utiliza colores diferentes en el dashboard sólo cuando expresen cosas distintas. En otras palabras, si se utilizan dos colores en un gráfico, deben representar cosas diferentes.

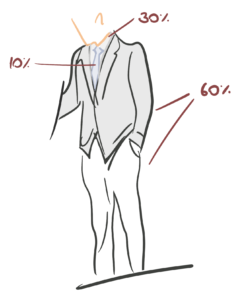
¿Conoces la regla 60-30-10?
La regla 60-30-10 es una pauta común para la aplicación de una paleta de colores en un proyecto. Basta con que un color dominante ocupe el 60% del espacio, mientras que el 30% y el 10% restantes estén ocupados por un color de apoyo y un color de acento. Por ejemplo, veamos cómo se compone el traje de un hombre: la chaqueta y el pantalón representan el 60% del color del traje, la camisa aporta el 30% y la corbata añade un toque de color al 10%. El resultado es un aspecto equilibrado.


¿Y las paletas de colores?
La elección de colores en un dashboard influye en el estado de ánimo del usuario: el azul aparece como innovador y de alta tecnología, mientras que el verde parece natural y acogedor y el negro sofisticado y elegante. Es esencial que la paleta de colores sea coherente en todos los cuadros de mando y páginas, ya que pasar de uno a otro puede resultar confuso.
Los grupos de colores básicos que deben utilizarse en una paleta de colores son:
- Neutros: para fondos y elementos de texto. Se trata principalmente de negros, blancos y grises.
- Primario: El color principal del salpicadero. Se trata de uno o dos colores que se utilizan con mayor frecuencia. Estos colores se aplicarán a los componentes de primer plano y de navegación.
- Puntos de interés: es esencial utilizar colores vivos para los elementos que deben destacar, como alertas, avisos u otra información significativa.

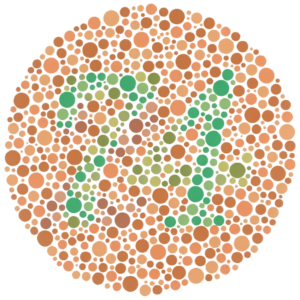
Hablemos de accesibilidad: daltonismo

¿Puedes ver el número escondido entre los puntos? No todo el mundo puede verlo.
Es esencial tener en cuenta la accesibilidad a la hora de elegir una paleta de colores. Esto es importante para garantizar la precisión del cuadro de mandos, pero también puede ser utilizado por daltónicos. El daltonismo está más extendido de lo que se cree: afecta a uno de cada 12 hombres y a una de cada 200 mujeres.
Existen muchos tipos de daltonismo, siendo el más común el «daltonismo rojo/verde», cuya gravedad varía. Comprobar la legibilidad incluso en presencia de daltonismo es especialmente importante para las visualizaciones, ya que los datos pueden distorsionarse si los colores son borrosos.
Hay contrastes buenos y malos
Otro aspecto crítico para garantizar la accesibilidad del dashboard es la presencia de un contraste adecuado entre los colores utilizados para el texto.
Como puede verse, el primer recuadro es difícil de leer debido a la falta de contraste entre el fondo y el texto. El segundo recuadro es mucho mejor, con un fondo lo suficientemente oscuro como para leer el texto en blanco.

Colores de bonificación
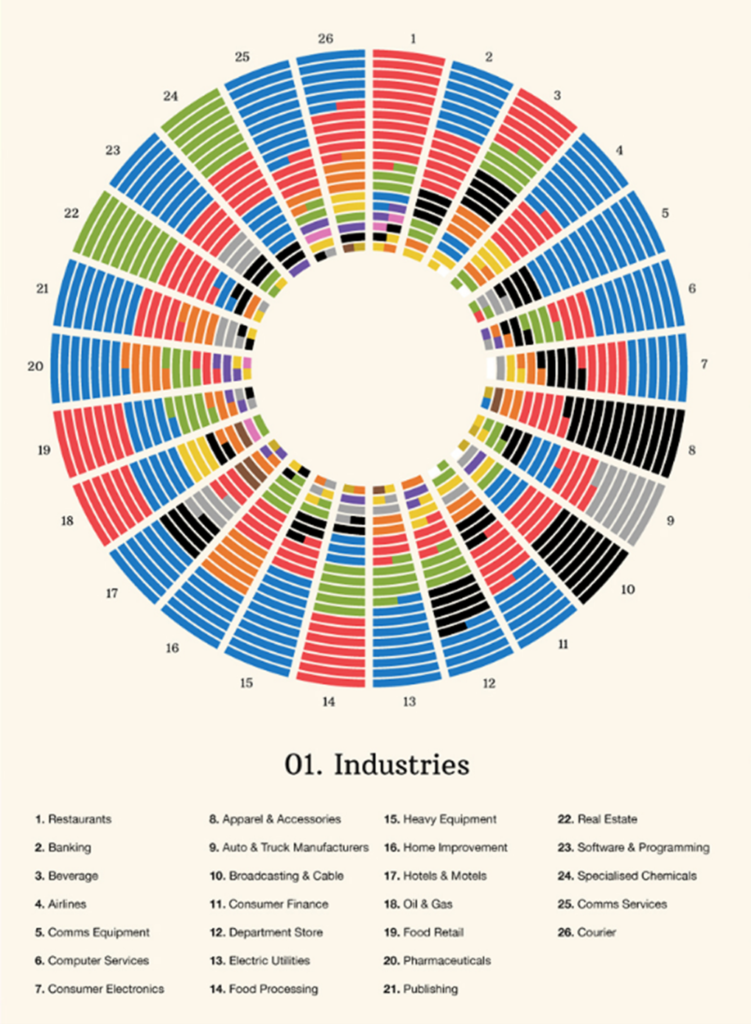
Entender por qué ciertas empresas eligen determinados colores también es importante para determinar la paleta de colores ideal para su diseño. Esta visualización muestra las elecciones de color de algunas de las 20 principales empresas de cada sector, que mejor representan los servicios que ofrecen.

Fuente: https://digitalsynopsis.com/design/logo-colour-branding-psychology-industry-specific/
¿Has leído los demás artículos sobre visualización de datos con Tableau y comentado nuestras historias visuales? ¡Puedes ponerte al día aquí! Y lo mejor de todo es que también puedes ver todas las actualizaciones en nuestro perfil de LinkedIn.






